Product Canvas: Product Development Made Easy
With a Canvas Product all relevant information of a planning process can be clearly presented on one page. Thereby, it is possible to each of the product development stakeholders at any time, to obtain information about the current status of the planning process.
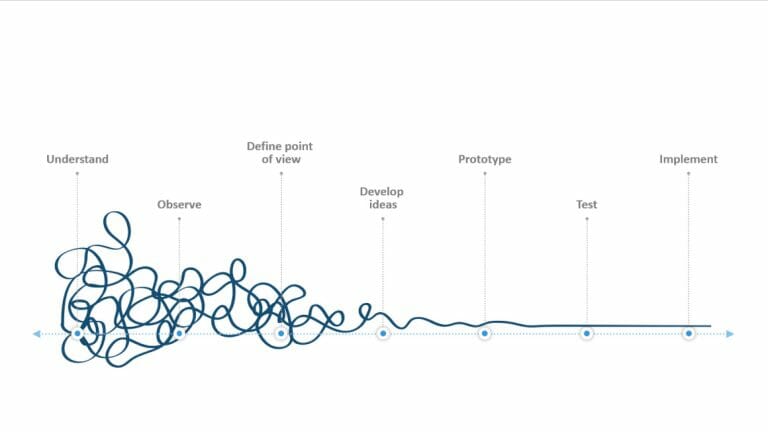
The Product Canvas is developed by Roman Pichler method from the “agile project management”. As basic idea behind the agile project management is the assumption that the planning process in the modern working environment cannot be set in stone and the continuous adaptation of the original plan is inevitable.
A product should therefore be developed as part of an adaptive planning process. This method includes the development in short sections, so called “sprints”. The target is set before each iteration in a team meeting. Here, the team members organize themselves; the product manager moves into the background and operates in the role of a moderator.
By developing the product in short sections you can flexibly responds to customer requests for changes or to unforeseen problems.
Thus the procedure for “agile project management” represents a break with the traditional methods of project management. These are mainly characterized by clear hierarchies and fixed targets with little room for flexibility.
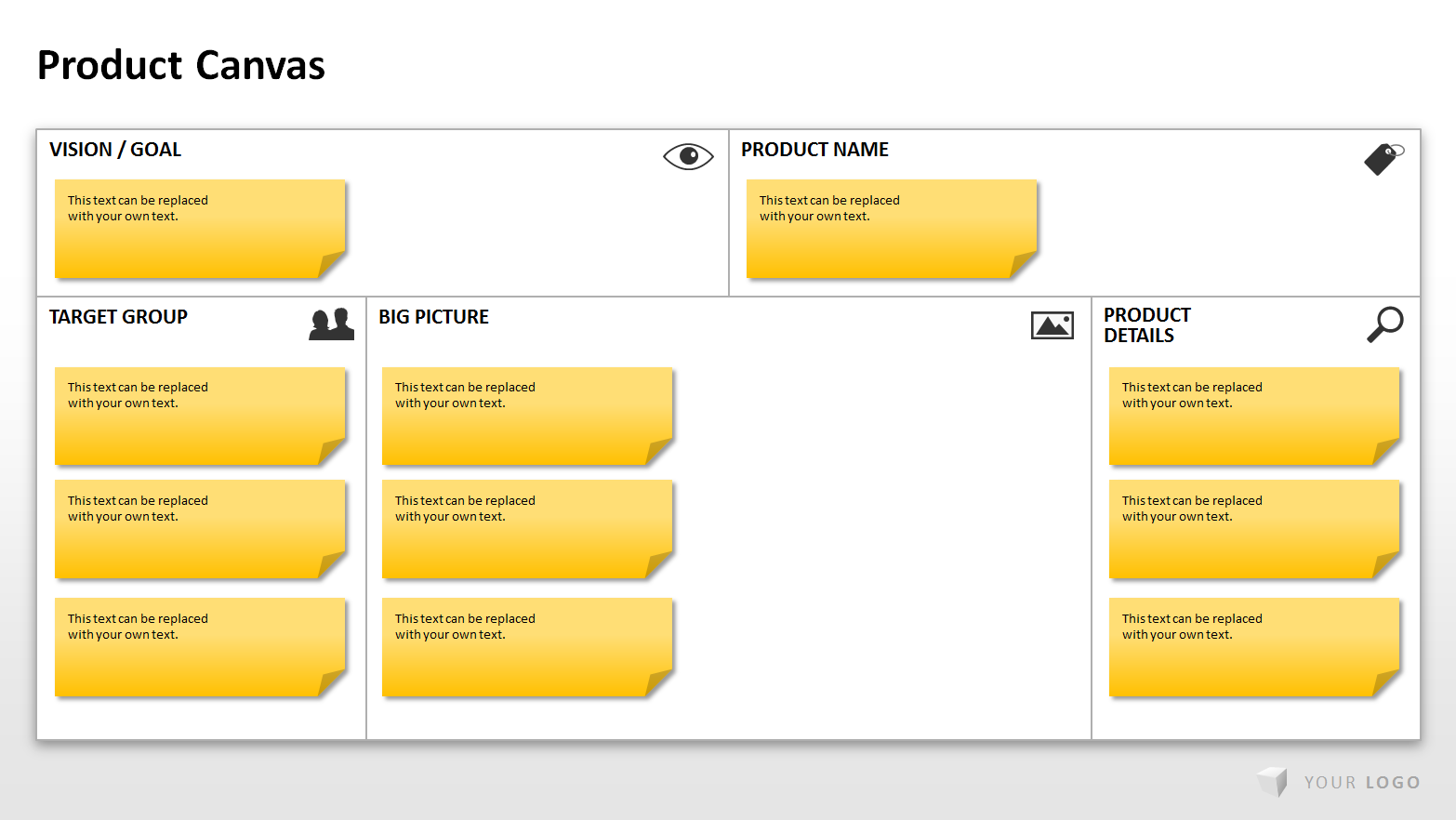
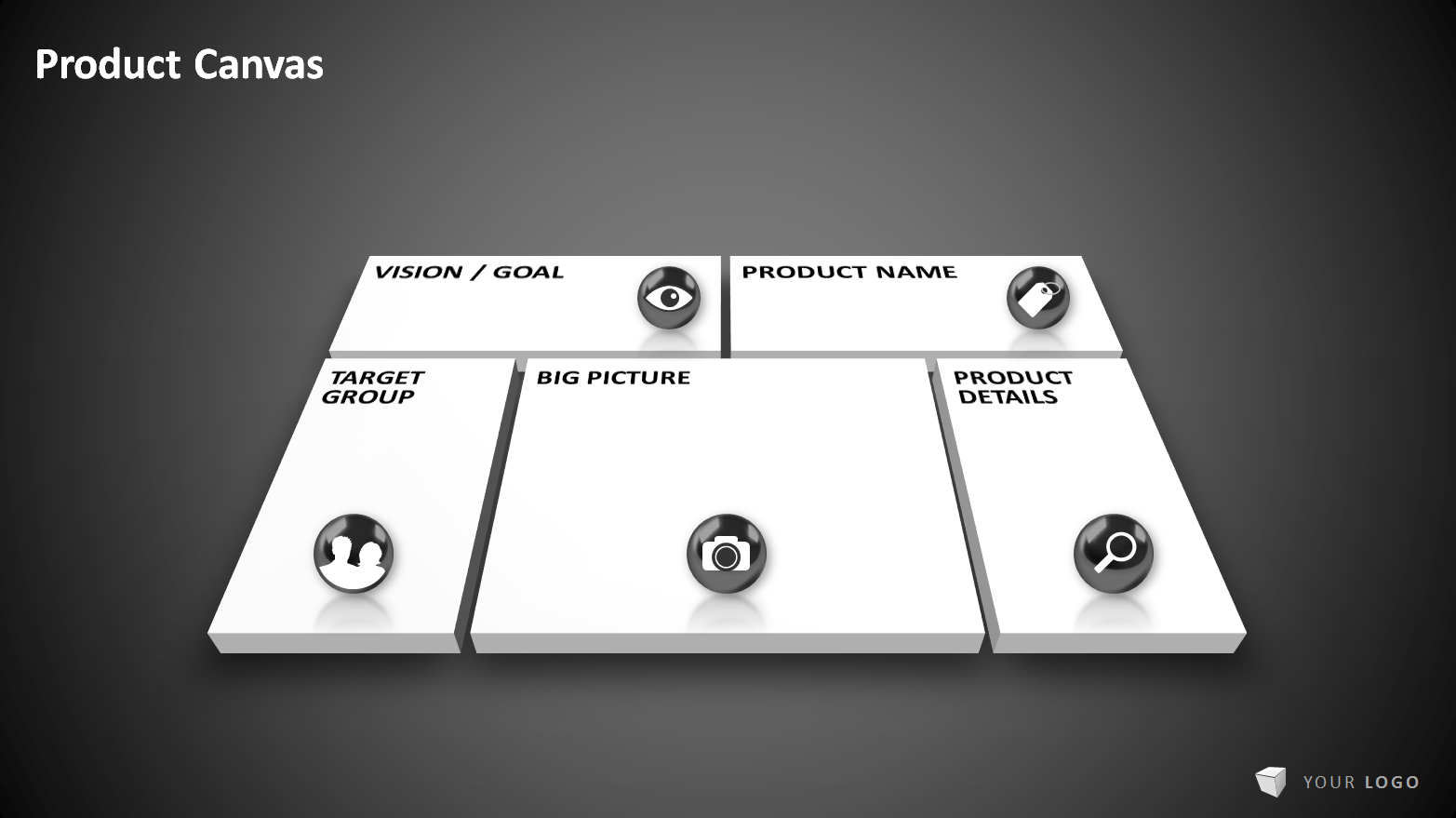
The Product Canvas in detail
The Product Canvas is oriented towards the functionality of a pin board. All information about the planning process will be summed up in the provided areas.
A Product Canvas contains these steps:
– Vision or Goal: At this point, there is room for your vision statement, the overall goal, the basic idea for the development of your product.
– Product Name: This field contains the name and a brief description of your product.
– Target Group: In this section you define the target group for your product. To do this, first create so-called Personas. These describe fictitious users of your product with their characteristics, requirements and desires. Design for all personas user stories, in which you describe how these are likely to use the product.
In the central area of the Canvas Product describe the so-called Big Picture. In this draft the desired user experience, this should be composed of the functionality, the design and other characteristics of the product.
The Big Picture should include these elements:
– Epics: With Epics you describe the product requirements at a high abstraction level. Formulate these in everyday language. With the help of Epics you will sketch roughly the requirements for the product.
– Journeys: Journeys meant to provide an idea how the desired user experience should look like.
– Design: Gather here the drafts to design your product.
– Constraints: In this section you will summarize the information on the general operational qualities of your product.
– Ready Stories: Here you define based on the designs from the Big Picture, the goals for the next sprint. Therefore, make sure that these are clearly formulated and implementable.
After each sprint, you can respond to the results and issues you may have during the sprint and customize or extend individual information from the separate components. This means that your project planning remains flexible and always provides a detailed overview of the course of the development process to your team.
Discover
PowerPoint templates for your Product Canvas

Featured image: © peshkova – Fotolia.com